The "net-art.org" website is an online-only exhibition of the early (and continuous) history of Internet art. This site provides links to original content to net-art projects and related websites made since the rise of Internet art in de '90 into the mainstream art world. Would you like your work to be featured here? Submit your work here
No fun
In "No Fun" Franco Mattes simulated his suicide in a public webcam-based chat room. Thousands of random people watched while he was hanging from the ceiling, swinging slowly, for hours.
Scrollbar Compositions
Scrollbar Compositions is a web-based artwork by Jan Robert Leegte.
exq=.s.te =n.c&de/s
Jimpunk latest user generated project, exq=.s.te =n.c&de;/s is a Twitter feed that anyone can post to.
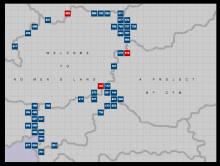
Poietic Generator
Poietic Generator a Contemplative Social Network Experiment, since 1986.